Jeg tester hele tiden mange forskellige sjove ting. Det er alt fra hvordan hjemmesider ser ud i smartphones, effekten af de sociale medier, og til detaljer om hvilke elementer der virker på din hjemmeside. [Læs mere…]
Jeg tester hele tiden mange forskellige sjove ting. Det er alt fra hvordan hjemmesider ser ud i smartphones, effekten af de sociale medier, og til detaljer om hvilke elementer der virker på din hjemmeside. [Læs mere…]
Linkbuilding er forældet
Du har sikkert hørt det mange gange før, at du skal have en masse links til dit websted. Det er rigtigt, og det vil sikkert virke også om 10 år.
Men der er ved at komme nye boller på suppen, for nu er de sociale medier ved at få godt fat i markedet. Hvad betyder det for dig?
Google vil medtage dit websites load-hastighed i vurdering
Godt nyt for mange, og skidt nyt for alle dem der har et langsomt websted. Det gælder nok også mig, for jeg gider ikke betale i dyre domme for et erhvervs-websted, og lider under de load-tider der er på Surftowns private servere.
Ideen er genial. Jo hurtigere du får respons, jo bedre er det. Og alle dem der har lavet en “det er nok godt-nok” hjemmeside bliver straffet, når de ikke nedskalerer deres billeder, fordi de ikke ved hvordan man skal gøre.
Men for alle dem der bruger CMS-systemer må der komme et generelt pres på udbyderne: brug for pokker Varnish. Jeg har set PHKs foredrag, ham kan jeg godt li’ han er kerneprogrammør, og til at forstå! Godt nok lidt ignorant og krakilsk i sine udtalelser andre steder, men sådan er klåge-åge nok. Jeg er nok lidt misundelig 😉
Hastighed har betydning
Og selvfølgelig har hastighed betydning. Der er ikke nogen der gider surfe særlig længe på et websted hvor der går 20-30 sekunder til at loade sider. De bliver valgt fra.
Det er et rigtig klogt træk fra Google, for det gider udviklerne en over næsen (eller måske bare ne næse), hvis de ikke har udviklet ordentligt.
Men desværre…
Det giver jo også en ny situation, hvor flere udviklere vil lave rene tekstsider. Det kan godt være de i marketing-afdelingen vil have annoncen med, men nu bliver det en 125×125 px udgave, med meget lav opløsning, for ikke at belaste sidens Google-juice . Det er lidt ærgerligt.
Der burde være en standard-time der var acceptabel, og så først når man kommer ud over den, skal det “trække ned” i PageRank, og den rangering Google giver sine kunder.
…
Hav en fortsat fantastisk god dag
Michael Bredahl
AdWords søgeord, hvad er bedst?
I tidernes morgen gjaldt det bare om at have så mange søgeord med i sin AdWords kampagne som muligt. Med det resultat, at reklamen blev vist rigtig mange gange, uden klik. Og rigtig mange gange, hvor det ikke er relevant, så rigtig mange klik var nysgerrige klik, og ikke reelle potentielle kunder.
Kunder der klikker på din reklame fordi de er interesseret i emnet, er mere villige til at købe, end kunder der bliver fanget af din reklame, mens de i virkeligheden var i gang med at søge efter noget andet. Når de ser din side, kommer tanken straks: det var jo ikke det jeg ledte efter
Og så forsvinder de fra din side, med en omkostning ekstra for dig.
Søgeord skal være nøje tilpasset
I disse for vort land så alvorlige krisetider, er tendensen at søgeord skal passe til det der linkes til, så din reklame om webdesign ikke vises når en-eller-anden surfer på en side om støvsugere.
Men har du overvejet at det også gælder om at lave lange søgeord?
Når du bruger søgeordssætninger, i stedet for enkelt søgeord, kan du målrette reklamen til nøjagtig det kunden går efter. Så er der ingen tvivl om, at hvis du er den billigste, og kunden klikker på din reklame, så har du også et salg!
…
Hav en fortsat fantastisk god dag
Michael Bredahl
W3C-validering – et krav, eller vejledende?
W3C-validering er en rettesnor
Det er helt klart, at du skal køre dit websted gennem en validering på: validator.w3c.org
Får du fejl? pyt med det. Hvis du ikke får fejl, er dit websted kedeligt og uden smarte detaljer, scripts og uden Google Analytics. Og hvem kan leve uden Analytics 😉
Dermed ikke være sagt at du ikke skal tage fejlene alvorligt, det skal du, men vurder lige om det er pga. snæversyn og gammeldags skyklapper der er fejl, som f.eks. i Analytics koden, eller om det er reelle fejl på webstedet.
Ret de alvorlige fejl
Kig fejlrapporten igennem, og ret de alvorlige fejl. Der vil sikkert være noget du ikke kan rette uden der forsvinder noget funktionalitet på dit websted.
En standard WordPress, Drupal, Joomla m.fl. installation kan valideres, men når du får pillet lidt, og tilføjet smarte komponenter der gør webstedet brugbart, er det ikke sikkert det holder til W3C-validering.
Gør det noget der er W3C-fejl?
Har du testet hjemmesiden i Firefox og IE?
Virker det?
Hvis ja, så er W3C fejl underordnede. Selvfølgelig er det irriterende når man gerne vil vise at man har styr på det, og sætte W3C logo på, men man kan komme til at rette hjemmesiden i stykker, og så er kunden utilfreds. Så hellere lave en validering, sørge for der ikke er alvorlige fejl, og trække på skuldrene til “fejlene”.
…
Hav en fortsat fantastisk god dag
Michael Bredahl
Brug alt-tag og title-tag
Alt-tag er en alternativ tekst
En alternativ tekst der bruges i forbindelse med indsatte billeder, for at fortælle dem der får læst hjemmesiden højt, hvad billedet forestiller. Eller i situationer hvor billedet af en-eller-anden årsag er forsvundet, teksten der vises i stedet for billedet.
Hvad giver Google en ide om hvad et billede indeholder? Google kan ikke se (endnu). Google kan læse, men ikke se billeder. Så når billedet hedder pict000123, kan Google finde ud af at det nok er taget før pict000124, og efter pict000122, men ikke andet!
Alt-tag er alt-afgørende 😉 Google bruger teksten i alt-tag til at kategorisere billedet, så når du søger på ordet hund i billedsøgning, er det ikke fordi Goole kan se hvilke billeder der har noget med hunde at gøre, men fordi teksten “omkring” billedet beskriver noget med hund, eller endnu bedre, at et alt-tag fortæller, at billedet har noget med hund at gøre.
Hvis du f.eks. har et billede fra ferien 2009 i Tyrkiet på stranden, en solnedgang, så skal der være så mange ord som muligt der beskriver billedet. Samtidig giver det ekstra Google-juice til siden, når billedets alt-tag indeholder stikord der også bruges i teksten, titlen og beskrivelsen.
Title-tag er en pege-tekst
Til hyperlinks bruges en alternativ tekst, ofte kaldet pegetekst, der i html-koden hedder title. Der er to ting du kan bruge title-tag til ved hyperlinks.
- Title-tag kan give Google ekstra Google-juice til din egen hjemmeside
- Title-tag kan give Google en ide om hvad der er i den anden ende af et hyperlink, og det er sådan det bør bruges
Når du i title-tag beskriver det der er i den anden ende af et hyperlink, vægter Google henvisningen højere. Du har skrevet “se mine billeder fra ferien 2009” som title, og siden indeholder tekst som “Billeder fra ferien 2009” – så er hyperlink mere værd, end hvis det bare havde været “flere billeder”
Dvs. fra din støvsugerforside laves henvisninger til støvsuger xyz med beskrivende title-tag om støvsuger xyz, og link er placeret i kort tekst der beskriver støvsuger xyz. På den måde, får Google en ide om, at det virkelig er en positiv henvisning for støvsuger xyz, og ikke bare et internet ligegyldigt link, eller et link-bytte link.
Hvordan oprettes alt- og title-tag
De fleste webdesignprogrammer giver mulighed for ved oprettelsen af hyperlink, eller indsættelse af billeder, at oprette de beskrevne tekster. Det er ren dovenskab, og det er ris til egen r.., hvis du ikke bruger det.
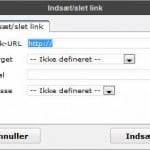
I tinyMCE der bruges i WordPress, Joomla, Drupal og Typo3, oprettes hyperlink med denne dialogboks:

Og Indsæt billede ser sådan ud:

Som en sjov detalje, er der også alt-tag til billedet, men det er fordi der oprettes en miniature med link til det store billede. Og det er link på miniature der bruger alt-tag.
Udfyld så meget som muligt! Du kan aldrig få for mange informationer med, så længe du beskriver, og ikke bare skriver søgeord.
Det genererer en masse html-kode:

Her er a href henvisning til det store billede.
img fortæller hvilket billede der skal vises.
title er teksten når der peges på billedet.
scr er kilden til det lille billede (det der vises).
alt er alternativ teksten hvis billedet ikke vises, og den tekst der vises når du peger på et hyperlink.
Men hvad vinder så? Nu er der et hyperlink med title-tag, der viser et billede med alt-tag, men der kan kun vises en tekst når der peges!?
Det er et hyperlink der peger på noget, og det er title-tag der vises som pegetekst.
Hvis der ikke er noget title-tag, vises der ikke nogen pegetekst, selvom billedet har et alt-tag!
Men hvis billedet forsvinder, vises alt-tag som alternativ til billedet, til højre for et rødt kryds.
…
Hav en fortsat fantastisk god dag
Michael Bredahl
Duplicate content = indhold der vises flere gange
Det værste er kopier (genbrug)
Godt nok er der nogen der siger, at vi skal have så mange sider som muligt, og der skal være så mange links til vores website som muligt, men pas på med samme indhold på flere sider.
Et godt eksempel er din brugsanvisning til et produkt!
Du laver en pæn brugsanvisning, og den skal selvfølgelig vedlægges produktet på cd i pdf-udgave. På din hjemmeside laver du en brugsanvinsning magen til, måske endda bare kopiere indholdet, og så for et syn skyld opretter et link til den pdf-fil du har lagt sammen med produktet.
Hvordan ser Google det?
Pludselig er der to sider, der indeholder samme tekst. Det kalder Google “Duplicate content”, og det er nu op til Google at afgøre, hvilket indhold der er det vigtigste, og skal stå først ved en søgning på de søgeord der nu lige passer til.
Hvad vil du helst have at Google henviser til? En pdf-fil der åbnes, og ikke er til at komme videre til dit websted, medmindre det er en pilfingret it-nørd? Eller hjemmesiden med beskrivelsen, hvor der evt. efterfølgende kan vælges at få vist pdf’en?
Brug nofollow
Når du opretter henvisningen til pdf-filen, så sørg for at henvisning har rel=”nofollow”
Dvs. <a href=”brugsanvisning.pdf” rel=”nofollow”>Brugsanvisning</a>
Hvis du ikke gør det, bliver Google forvirret, og du får halvt point på begge sider, eller fuldt point på den forkerte. Begge dele er noget skidt, for det giver en forkert rangering.
Der er ikke mange tekstbehandlere der giver mulighed for at skrive noget ekstra sammen med adressen til siden/dokumentet der henvises til, så der må du lige ud i html-koden og tilpasse.
Opret først et hyperlink til dokumentet.
Skift derefter til html-visning, og find det sted dit nye hyperlink optræder
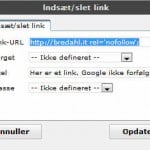
I WordPress med brug af TinyMCE (standard-editoren) ser det sådan ud i html:

Nu kan du tilføje rel=”nofollow”

Hav en fortsat fantastisk god dag
Michael Bredahl
Brug overskrifter og andre typografier
Google ser det du skriver
Når du laver hjemmesider, er det en god ide at bruge overskrifter. Grundlæggende fordi en overskrift kan rettes i et stylesheet, medmindre du har været så ubetænksom at ændre formateringen f overskriften direkte på en af siderne.
MEN overskrifter er også god Google-juice! Google regner med at du skriver noget relevant for siden i overskriften.
Dvs. at dine titler til siden og afsnit lige så godt kan være “rigtige” overskrifter. De søgeord Google finder i tekst formateret som overskrifter, vægter mere end de søgeord der findes i halt almindelig brødtekst (afsnit).
De fleste programmer har en eller anden form for formatering, og her finder du garanteret et felt der kan indstille til overskrifter.

Brug typografier
Endnu en fordel ved overskrifter er, at du slipper for at have en seddel liggende med de formateringer du normalt bruger til de forskellige dele af teksten. Brug en Typografi (som det også hedder), og straks tilpasses teksten i afsnittet til det valgte. Og hvis du senere vil lave noget om, kan det helt enkelt gøres i det anvendte stylesheet.
…
Hav en fortsat fantastisk god dag
Michael Bredahl
Så mange sider som muligt!
Vær kreativ, skriv meget
Det er vigtigt du har så mange sider som muligt, med relevant indhold.
Netop relevant indhold er nok det vigtigste nøgleord i den sætning. Det nytter ikke noget du laver en masse sider om ingenting, eller udpensler det så meget at du har ingenting på hver side. Google er ikke dum (eller i hvert fald ikke dummere end de programmører der laver skanningsmotoren).
Hvis du sælger støvsugere, er der sikkert flere modeller. Her vil du måske til at starte med, lave en side om støvsugere, og så nævne de tre modeller du sælger i hvert sit afsnit. Det er ikke en god ide. For hvad skal du bruge som titel?
Forside med undersider
Det bedste vil her være at lave an side med en kort (meget kort) beskrivelse eller opremsning af de tre støvsugermodeller, og så lave en side til hver af de tre modeller. Det kræver selvdisciplin, for på “forsiden” skal du kun bruge søgeordet “støvsuger” mens du på hver produktside kun skal bruge “støvsuger model xyz” – eller næsten, for selvfølgelig kan der være flere relevante søgeord. Nogle er til vand, andre kun til støv osv.
Konklusion
Lav mange sider, men de skal være relevante. Lav heller ikke for mange sider, så indholdet bliver udvandet! Og hold titel, beskrivelse og stikord inden for det siden rent faktisk beskriver.
…
Hav en fortsat fantastisk god dag
Michael Bredahl
Nøgleord er underordnede (keywords)
Nøgleord (keywords) er ligegyldige
– siger Google
Men derfor er det rart at sætte stikord på sin side, også for at finde ud af om det nu er den rigtige titel og beskrivelse der er anvendt. Nøgleordene har vi jo haft en ide om blev brugt lige så flittigt som beskrivelsen og titlen, men nu siger Google, at vi alligevel lyver som metrologer og politikere i det felt, så det bliver ignoreret 😉
Ret nøgleord (keywords)
I de fleste webdesignprogrammer kan du højreklikke og vælge Egenskaber for side eller lignende. Her finder du feltet til nøgleord, som du kan tilpasse efter behov.
- Skriv så mange som muligt, bare de er relevante for sidens indhold
Du kan altid rette nøgleord i html-koden, der starter med <html> og et-eller-andet, efterfulgt af <head> med en masse forskelligt. Her skal du finde <meta name=”keywords” content =”DET, ER, HER, DER, ER, NØGLEORD, KALDET, STIKORD, ELLER, SØGEORD” />
Du kan ikke bruge for mange søgeord (Google ignorerer dem jo alligevel 😉 ), men det kan give dig en ide om det måske er bedre at dele siden op i flere sider. Det skal jeg nok komme ind på senere!
…
Hav en fortsat fantastisk god dag
Michael Bredahl