Alt-tag er en alternativ tekst
En alternativ tekst der bruges i forbindelse med indsatte billeder, for at fortælle dem der får læst hjemmesiden højt, hvad billedet forestiller. Eller i situationer hvor billedet af en-eller-anden årsag er forsvundet, teksten der vises i stedet for billedet.
Hvad giver Google en ide om hvad et billede indeholder? Google kan ikke se (endnu). Google kan læse, men ikke se billeder. Så når billedet hedder pict000123, kan Google finde ud af at det nok er taget før pict000124, og efter pict000122, men ikke andet!
Alt-tag er alt-afgørende 😉 Google bruger teksten i alt-tag til at kategorisere billedet, så når du søger på ordet hund i billedsøgning, er det ikke fordi Goole kan se hvilke billeder der har noget med hunde at gøre, men fordi teksten “omkring” billedet beskriver noget med hund, eller endnu bedre, at et alt-tag fortæller, at billedet har noget med hund at gøre.
Hvis du f.eks. har et billede fra ferien 2009 i Tyrkiet på stranden, en solnedgang, så skal der være så mange ord som muligt der beskriver billedet. Samtidig giver det ekstra Google-juice til siden, når billedets alt-tag indeholder stikord der også bruges i teksten, titlen og beskrivelsen.
Title-tag er en pege-tekst
Til hyperlinks bruges en alternativ tekst, ofte kaldet pegetekst, der i html-koden hedder title. Der er to ting du kan bruge title-tag til ved hyperlinks.
- Title-tag kan give Google ekstra Google-juice til din egen hjemmeside
- Title-tag kan give Google en ide om hvad der er i den anden ende af et hyperlink, og det er sådan det bør bruges
Når du i title-tag beskriver det der er i den anden ende af et hyperlink, vægter Google henvisningen højere. Du har skrevet “se mine billeder fra ferien 2009” som title, og siden indeholder tekst som “Billeder fra ferien 2009” – så er hyperlink mere værd, end hvis det bare havde været “flere billeder”
Dvs. fra din støvsugerforside laves henvisninger til støvsuger xyz med beskrivende title-tag om støvsuger xyz, og link er placeret i kort tekst der beskriver støvsuger xyz. På den måde, får Google en ide om, at det virkelig er en positiv henvisning for støvsuger xyz, og ikke bare et internet ligegyldigt link, eller et link-bytte link.
Hvordan oprettes alt- og title-tag
De fleste webdesignprogrammer giver mulighed for ved oprettelsen af hyperlink, eller indsættelse af billeder, at oprette de beskrevne tekster. Det er ren dovenskab, og det er ris til egen r.., hvis du ikke bruger det.
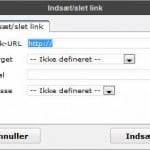
I tinyMCE der bruges i WordPress, Joomla, Drupal og Typo3, oprettes hyperlink med denne dialogboks:

Og Indsæt billede ser sådan ud:

Som en sjov detalje, er der også alt-tag til billedet, men det er fordi der oprettes en miniature med link til det store billede. Og det er link på miniature der bruger alt-tag.
Udfyld så meget som muligt! Du kan aldrig få for mange informationer med, så længe du beskriver, og ikke bare skriver søgeord.
Det genererer en masse html-kode:

Her er a href henvisning til det store billede.
img fortæller hvilket billede der skal vises.
title er teksten når der peges på billedet.
scr er kilden til det lille billede (det der vises).
alt er alternativ teksten hvis billedet ikke vises, og den tekst der vises når du peger på et hyperlink.
Men hvad vinder så? Nu er der et hyperlink med title-tag, der viser et billede med alt-tag, men der kan kun vises en tekst når der peges!?
Det er et hyperlink der peger på noget, og det er title-tag der vises som pegetekst.
Hvis der ikke er noget title-tag, vises der ikke nogen pegetekst, selvom billedet har et alt-tag!
Men hvis billedet forsvinder, vises alt-tag som alternativ til billedet, til højre for et rødt kryds.
…
Hav en fortsat fantastisk god dag
Michael Bredahl